L’arborescence : Une étude primordiale dans la conception d’un site Internet
L’étude de l’arborescence, dans la création d’un site Internet, est un des éléments de la conception qu’il ne faut pas négliger. Son influence sur l’expérience utilisateur comme sur le référencement, il est très important d’étudier cette arborescence du site avec soin.
L’arborescence permet d’avoir une vision schématique de la navigation d’un site avant de réaliser le maquettage. Organiser son contenu est plus complexe qu’il n’y paraît. Il faut donc hiérarchiser, faire des choix, or choisir c’est aussi renoncer. C’est un exercice difficile, mais crucial. En effet, sans une navigation travaillée, le site n’atteindra pas ses objectifs même s’il est bien pensé par ailleurs.
Qu’est-ce que l’arborescence ?
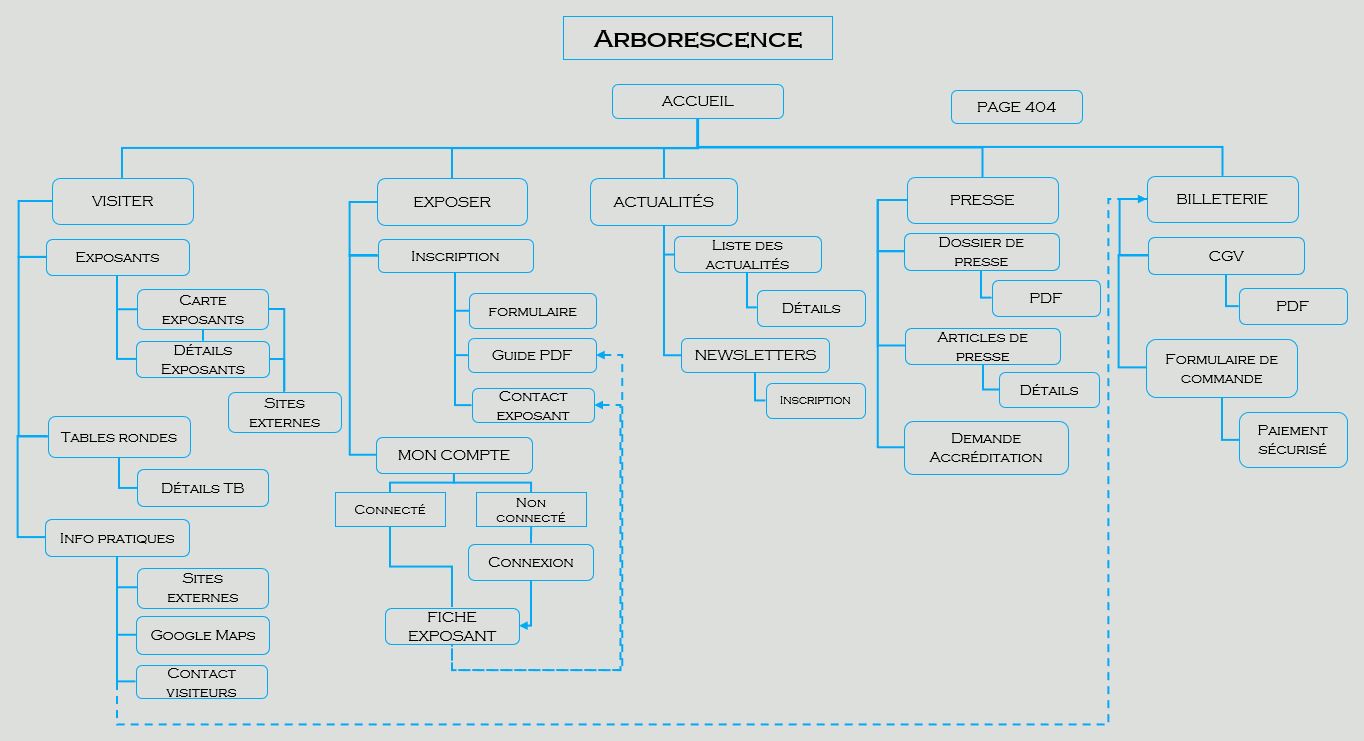
L’arborescence, se présente sous la forme d’un schéma qui organise les pages du site en rubriques et définit les différents niveaux de navigation. Une fois que l’arborescence du site internet clairement établie, on peut descendre d’un niveau pour s’intéresser aux pages composant le site et réaliser des maquettes. L’étape suivante est de réaliser le découpage des pages en zones. Il s’agit là encore de schémas représentant l’organisation des pages (Zones de photo, texte, menus.). Pour cela on réaliser des Wireframes plus ou moins détaillés, puis, en ajoutant les éléments graphiques, il est enfin possible de réaliser des maquettes.
L’arborescence pour les visiteurs
La règle est qu’une page, ou une information importante, doit être accessible par un maximum de trois clics. Pour atteindre cet objectif, il faut mettre en place un dispositif de navigation initial. Un travail d’amélioration est à réaliser après avoir observé les parcours des visiteurs. Un dispositif de navigation peut s’appuyer sur différents modules :
- Un menu de navigation principal, avec éventuellement un menu secondaire qui apparait au survol ;
- Un sous menu de navigation ;
- Un moteur de recherche interne, avec éventuellement des filtres de recherche ;
- Des liens internes :
- Une barre latérale, où l’on peut trouver des accès directs à certains éléments ;
- Le pied de page est également à optimiser dans ce sens.
Quand on étudie une arborescence, il faut anticiper les parcours des visiteurs. Le plus complexe est donc de se mettre dans la situation des visiteurs en recherche d’un élément présent sur son site. Pour cela, il est souvent nécessaire de faire tester par des personnes extérieures son arborescence et prendre trois profils de visiteurs, chacun arrivant via un canal différent, avec un besoin différent sur une landing page différente.
L’arborescence pour le référencement naturel
L’arborescence influe sur le référencement naturel, que ce soit au niveau global ou dans la hiérarchie des pages du site. Les moteurs de recherche analysent les liens entre les pages pour en comprendre la structure générale, et déterminer quelles sont les pages importantes. Plus une page est loin dans l’arborescence (au-delà des fameux trois clics), moins elle sera prise en compte.

En outre, le niveau des pages n’est pas le seul point de référencement à intégrer dans l’élaboration de l’arborescence. En effet, il faut organiser le contenu de son site pour rapprocher au maximum les pages liés à un même thème. Dans le jargon SEO, on parle d’architecture en silo quand toutes les pages d’une catégorie appartiennent à un même thème. Dans ce type d’architecture, les silos, doivent être indépendants, et on peut utiliser des liens dans le contenu des pages pour mettre en avant certaines pages particulières du silo.

Les liens internes, encore appelé le maillage interne, est un concept très important dont voici les trois règles essentielles :
- Plus une page est haute dans la hiérarchie, meilleur sera son référencement ;
- Une page qui reçoit des liens d’autres pages du site améliore son référencement ;
- Une page reçoit (et envoie) des liens de pages thématiquement proches augmentera son référencement.
De plus, il faut avoir à l’esprit que tous les liens internes ne se valent pas. Un lien depuis le menu principal sera davantage valorisé qu’un lien dans le pied de page, et un lien dans le contenu sera plus valorisé qu’un lien en sidebar.
Réaliser l’arborescence de son site web en 5 étapes
1 – Lister tous les contenus du site
Il faut avoir une bonne vision du contenu que l’on souhaite diffuser sur le site. Ce n’est qu’après avoir défini cela et en avoir réalisé le classement que l’on peut se pencher sur son organisation par page.
De cette liste il faut en définir des thèmes principaux et des sous-thèmes. Par exemple, on peut définir pour un site vitrine trois thèmes principaux :
- Offre : activité 1, activité 2…
- Produits : gamme 1 (2 produits), gamme 2 (10 produits) …
- L’entreprise : secteur d’activité, histoire, localisation, moyens de contact…
2 – Analyser l’arborescence des concurrents
L’arborescence des concurrents une analyse très importante à réaliser. Concrètement, le premier intérêt est de s’assurer que l’on n’a pas oublié une idée ou une dimension importante dans le secteur d’activité. Son second intérêt et de se donner des idées pour l’organisation du contenu. Il permet également parfois de constater que certains sites sont fouillis en raison d’une arborescence mal pensée.
Pour cela, il faut bien sûr se rendre sur leur site, mais il est aussi intéressant d’utiliser des outils d’analyse SEO comme Screaming Frog par exemple. Ce type d’analyse est réaliser lorsque l’on fait le benchmarking dans l’étude de conception d’un site.
3 – Hiérarchiser le contenu
Deux approches sont possibles. L’approche bottom-up consiste à s’intéresser dans un premier temps à chaque type de contenu identifié dans la première étape, puis agréger les mini-arborescences pour raisonner globalement. Dans certains cas, cette approche n’est pas adaptée parce que les types de contenu ne sont pas structurants, ou parce que la difficulté principale est d’organiser le contenu d’un même type.
L’approche top-down consiste à définir en premier lieu le premier niveau de hiérarchie, puis de descendre petit à petit, en gardant toujours une vision globale.
Les deux approches sont complémentaires. Je conseille de raisonner dans les deux sens, puis de confronter les arborescences auxquels on aboutit.
4 – Réaliser l’arborescence
Il est tout à fait possible de formaliser l’arborescence du site sur papier. Cela permet généralement d’aller plus vite que sur un logiciel. Toutefois, une arborescence réalisée sur un logiciel sera plus facile à modifier et à partager.
Encore une fois, on peut utiliser les deux techniques. Il est possible de « dégrossir » sur papier puis formaliser sur logiciel. Des logiciels gratuits et facile à prendre en main existent. Personnellement j’utilise Balsamiq et Microsoft Powerpoint pour le maquettage.
5 – Tester
Une fois l’arborescence réalisée, il faut la confronter aux visiteurs. C’est une étape primordiale pour l’améliorer. Concrètement, le plus simple est de définir des scénarios et d’identifier pour chacun la navigation effectuée sur le site. Un scénario peut se définir comme suit :
- Profil du visiteur : Age, catégorie sociaux professionnelle, connaissance du web
- Canal d’acquisition : Connaître le chemin parcouru par le visiteur pour arriver sur le site (Référencement, réseaux sociaux, campagne de presse, publicité print, bouche à oreille…).
- Page d’atterrissage : Il est intéressant également de savoir par sur quelle page ou article le visiteur est arrivé. En effet, un site web bien référencé attire plus de 80% des visiteurs sur des pages d’atterrissage, différentes de la page d’accueil.
Pour chaque scénario il faut définir le parcours que fera le visiteur dans le site. L’arborescence doit permettre à chaque fois d’arriver rapidement sur la page cible.
Conclusion
Cette publication montre l’importance de l’arborescence tant en termes d’expérience utilisateur qu’en termes de référencement.
Cette étude primordiale fait évidemment partie du pack de base dans ma tarification. En effet, il me semble aberrant d’en faire une option si l’on considère son importance pour la cohérence d’un site Internet.